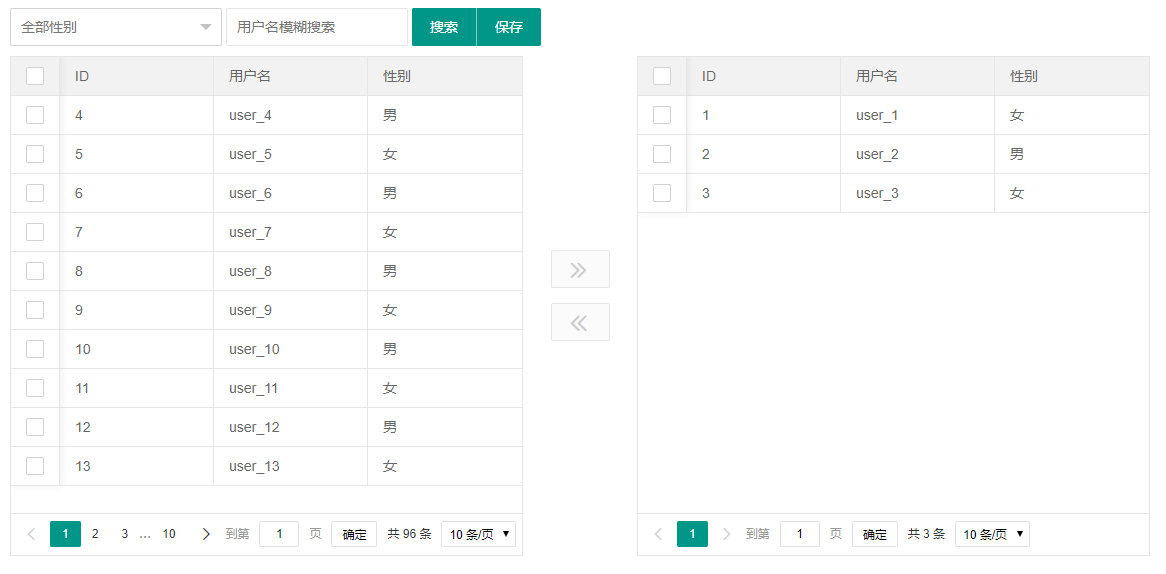
双栏穿梭选择框。 用直观的方式在两栏中移动元素,完成选择行为。 选择一个或以上的选项后,点击对应的方向键,可以把选中的选项移动到另一栏。

<body>
<div id="transferTable"></div>
</body>
<script type="text/javascript">
layui.config({
base:'js/layui_exts/'
}).use('transferTable', function(){
var transferTable = layui.transferTable,$=layui.$;
var cols = [
{checkbox: true, fixed: true}
,{field:'id', title: 'ID'}
,{field:'username', title: '用户名'}
,{field:'sex', title: '性别'}
]
transferTable.render({
elem: '#transferTable'
,url: ['api.php?t=1','api.php?t=2']
,cols: [[cols],[cols]]
,page: [true,true]
,id:['transferTable_1_1','transferTable_2_2']
,height:[500,500]
,where:{id:'1,2,3'}
,id_name:'id'
})
$('#reload').on('click',function(){
transferTable.reload('transferTable_1_1',{
page:{curr:1},
where:{
title: $('#title').val(),
sex: $('#sex').val()
}
})
})
$('#submit').on('click',function(){
var id = transferTable.get('transferTable_2_2');
layer.msg(JSON.stringify(id));
})
})
</script>
该扩展组件由第三方用户主动投递,并由其自身进行维护,本站仅做收集。